A new font was released by JetBrains called JetBrains Mono, and it is now the default for their IDEs (since 2020.1). However, this comes after years of their IDEs defaulting to Tonsky’s Fira Code (since 2016.2), which I used for a time before that. They are both monospaced fonts, built specifically for programing, with great effort and beauty within, and while making substantial use of ligatures.
A mono-spaced font is a font in which all of the characters have the same width. This is vital for programming so that all the lines of code line up. Lining up exactly allows for individual differences to be picked out easier, and for blocks of code that reference a slightly different thing each line but where each line is doing the same thing to look neat and tidy. This is separate from common fonts you see on news articles, or social media as variable-width fonts allow for smoother serifs, which provide a better reading experience.
Ligatures are the combination of more than one character or symbol into a single symbol. This is nice in mono-spaced fonts as it is usually a luxury enjoyed by variable width fonts, with the addition of being able to stylize the symbols. This is additionally nice in a programming-specific font as it allows for a combination of characters which may otherwise be interpreted separately to instead be represented as a single operator which may even be fundamentally different to just the individual characters in combination.
However, as a long-time user of Fira Code, but also someone who enjoys JetBrains Mono (read: JetBrains fan-boy), I want to compare the fonts and pick my new default. As such, I’m writing this while I compare them.
First I will compare and contrast, then assign these differences as either pros or cons and explain these assignments, then provide examples and my opinions overall.
What they have in common
As I mentioned, these are both beautiful, mono-spaced fonts purpose-built for programming and contain programming-specific ligatures. The ligatures (such as combining -> into a solid arrow) are absolutely amazing at a) doing their job of combining these multiple characters into one symbol as is reflected in how the character combination behaves in a programming language, and b) doing their higher duty of making your code substantially prettier.
They are both fonts that make coding more beautiful with their ligature additions and overall design. There are many mono-spaced fonts which are included stock with operating systems but many of them are ugly, most lack any ligatures, and most are not designed for programming specifically lacking features such as characters lining up better horizontally, vertically, and with symbols such as colons (:).
Both fonts are open-source and freely licensed. Fira Code makes use of a GitHub repository (where you can see code) as it’s main website and is licensed under SIL 1.1, and JetBrains has a repository on GitHub as well for JetBrains Mono, which is licensed under Apache 2.0.
What separates them
Fira Code is primarily developed by one individual with assistance from the community (though the font it is based on, Mozilla’s Fira, is backed by a company, so theoretically you could continue this font yourself), whereas JetBrains Mono is backed by JetBrains - it is still primarily designed by one individual, but if he vanishes then JetBrains would presumably replace him.
Fira Code makes use of some more stylized characters which are a nice touch, and provides additional options (such as a zero with a dot, or with a line, etc). JetBrains Mono does not have as much style on characters, instead opting for great consistency, and does not offer any options.
JetBrains Mono has a substantially more vertical italic set, whereas Fira Code utilizes much more of a slant in its italics.
JetBrains Mono characters, lacking any stylizing, are more consistent which includes the widths of the characters within their boxes. Fira Code, on the other hand, has characters that vary slightly in size.
Fira Code, not being tied to a product itself, provides guides / tips / help on utilizing the fonts in varying software. Whereas JetBrains Mono comes standard in JetBrains IDEs … “what else would you need?”
JetBrains Mono’s lowercase characters are taller, it’s symbols shorter, and everything generally being closer in height while it’s symbols have a consistent stroke height that is separate from that of the characters. Fira Code does not do this and instead it’s symbols and characters vary more greatly in stroke height and its symbols differ from one another in height.
Pros and Cons
These are a few of the pros and cons I could come up with for each font, not really organized in any way and certainly not accounting for everything. I don’t include the same items for each font, but I include the items that seem more important to me.
| Jetbrains Mono | |
|---|---|
| Pros | Cons |
| Italics are easier to read | Less beautiful, lacks stylized characters |
| Characters have defined space on their sides | Lowercase and Uppercase letters are more similar |
| Supports languages other than english | Does not offer options |
| Included in JetBrains products | Lacks a retina font variant |
| Easier to scan through code | |
| Backed by a company |
| Fira Code | |
|---|---|
| Pros | Cons |
| Different and stylized characters | Characters don’t have all the same margins around them |
| Customizability | You have to build the font to customize it |
| Retina font that works everywhere ligatures do | |
| Easier to read through all your code | |
| Symbol strokes end at differing heights, marginally easier to match up differing brackets | |
| There’s not a dot inside zero unless you configure the font that way |
Samples
I put together a few basic samples of the fonts, nothing fancy. For Fira Code, I did not use the Retina version of the font to keep the playing field level - we’ve already established that JetBrains Mono does not have a retina version and that that is dumb.
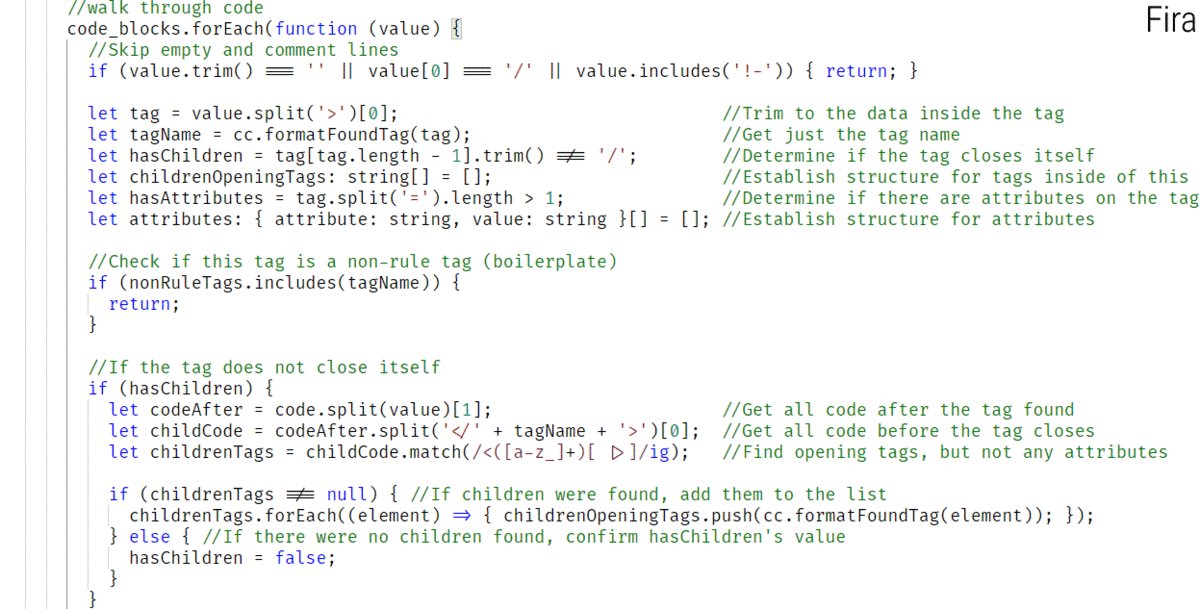
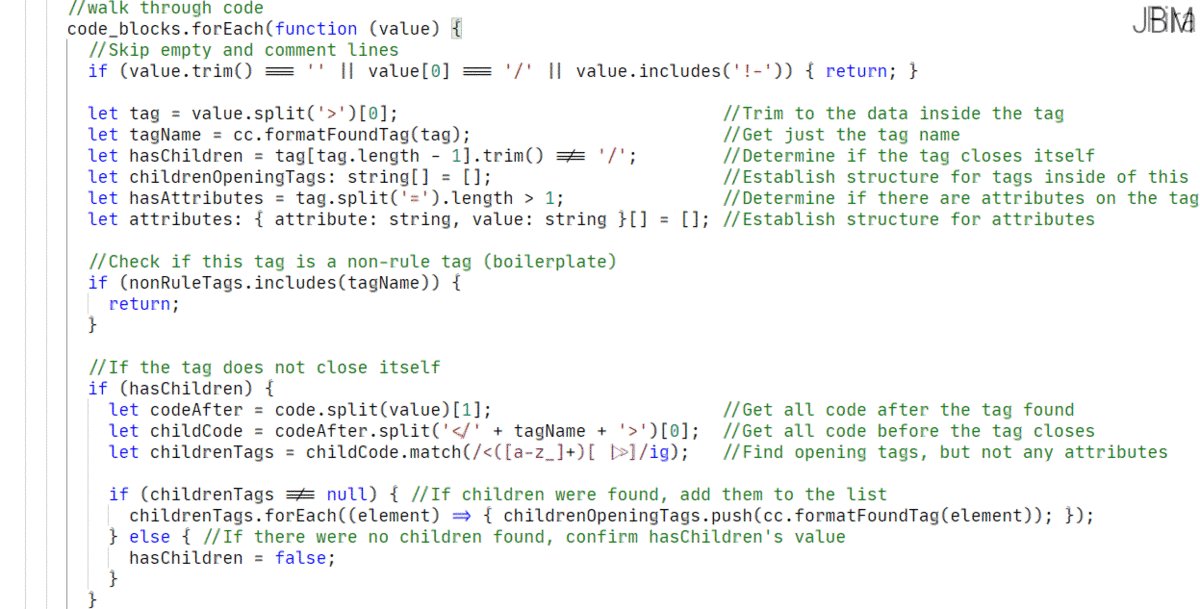
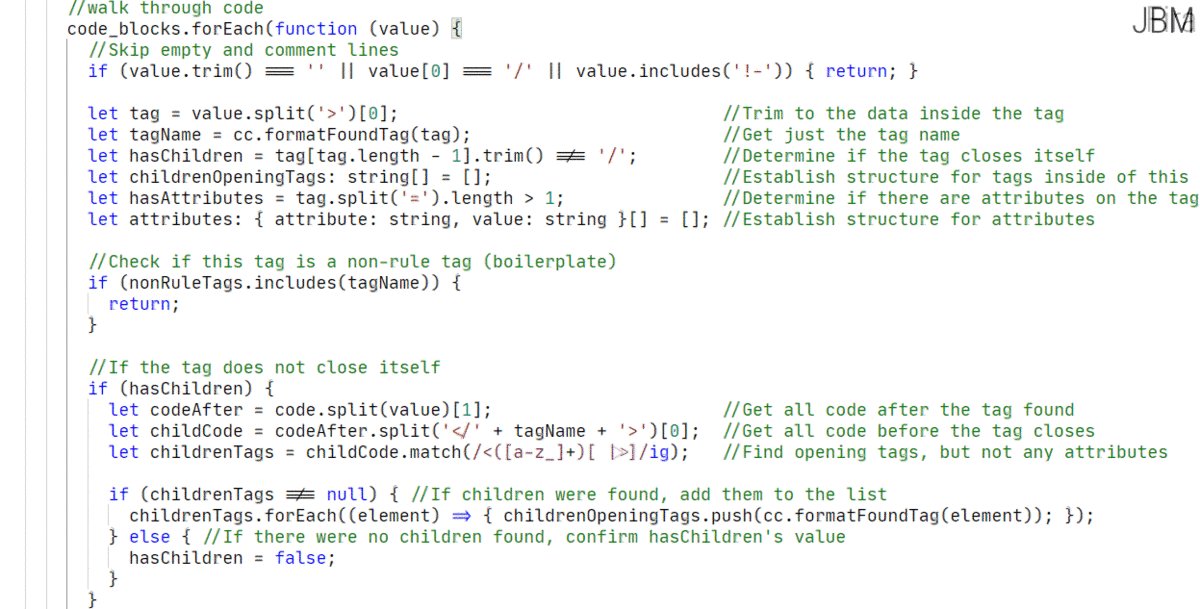
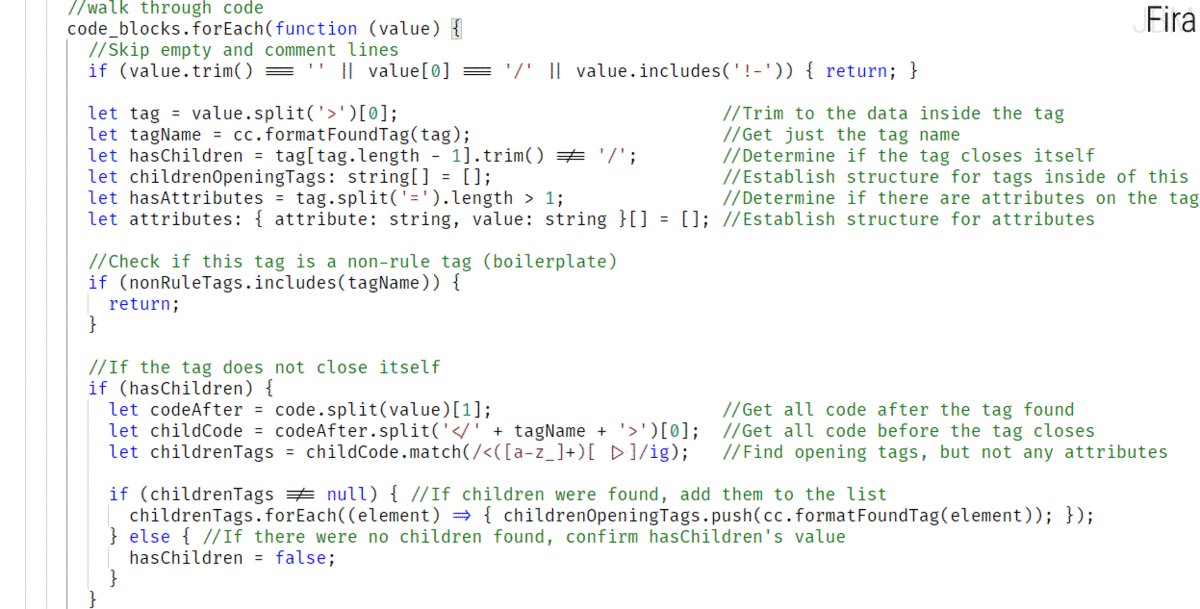
Here is some sample TypeScript code, it’s animated and switches between each font every few seconds. I think the key take away here is: look at the comments, and look at the code overall versus the actual readability of the code.

Before you contact me to tell me I should just use an XML Parser: trust me, I would, but it’s a proprietary syntax - not much different here, but it’ll break parsers later.
A minor takeaway on this one, check out that regex in the block for “If the tad does not close itself”. JetBrains Mono does not have a ligature for a pipe and a greater than sign, but Fira Code does. I don’t know of any syntax that uses such a symbol, but I would love that ligature there - however, for regex and probably other such syntaxes, that ligature does make things a tad more confusing.
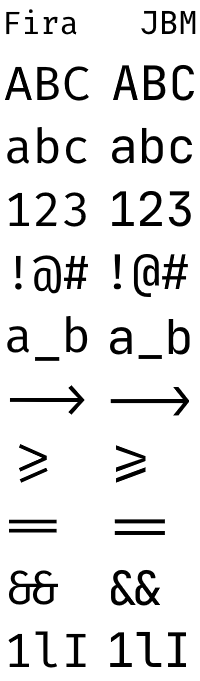
And here are just some characters and symbols from both fonts right next to each other, nothing crazy.

A takeaway on this one for me is the at-sign sybmol and the double ampersands ligature in terms of pros for Fira Code - I really don’t care for how JetBrains Mono cuts off an ampersand’s tail just because it’s a ligature, and look at that stroke-width consistency for JetBrains Mono.
Conclusion
Now, this is personal, and I just wanted to share all my thoughts and key factors on it, so take it with a grain of salt.
My takeaway is that while JetBrains may be a bit more polished and collected, I think overall that Fira Code brings some much needed style into your code and that’s worth the exchange in and of itself, plus of course the Retina version of the font - that could almost win it by itself, too.
I believe that Fira Code makes it much more enjoyable to read through code as you try to make sense of it, as well as having that extra style I mentioned. In contrast, I think JetBrains Mono may well be better for actually writing out your code - with everything being more consistent and straight forward with no fluff, that probably reduces the complexity of looking back and around inside of your code.
If I were someone to have multiple config setups for my IDEs/editors, I would probably honestly use JetBrains Mono when I write code, and Fira Code when I review other code, or when I come back to older code. However, I’m not, I review code and revisit old more more often than I write new code, and I love that extra flair so much from Fira Code, I think that wins me right on over, and I will continue to use Fira Code.